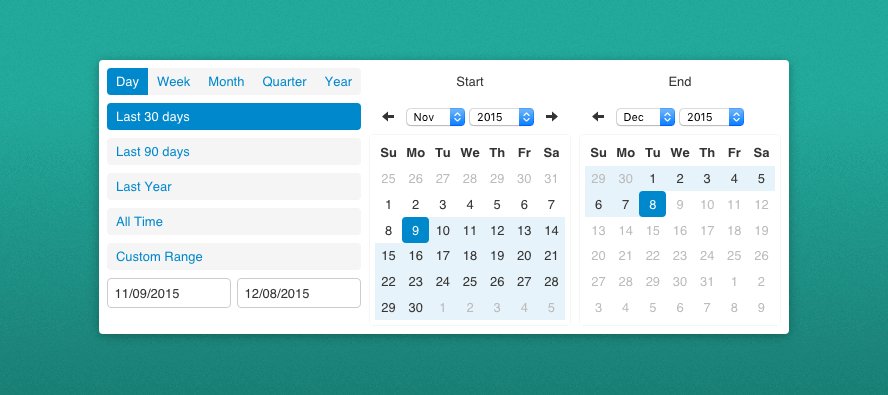
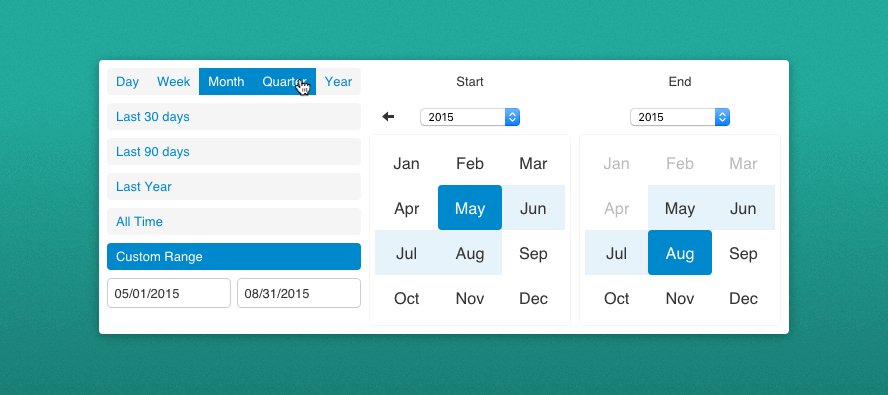
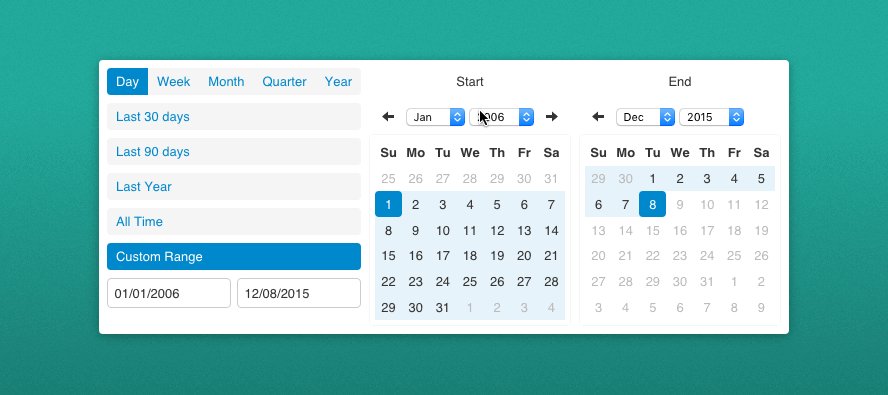
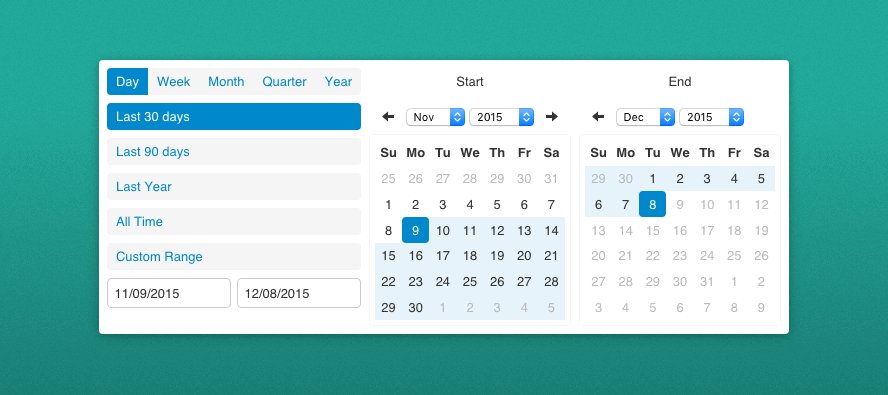
- Day / Week / Month / Quarter / Year calendar modes
- Single calendar mode
- Customazible & extendable
- Integration with jQuery & Knockout
- jquery
- moment
- knockout
Documentation & Examples are available on our website.
bower install knockout-daterangepicker --save$("input").daterangepicker({
minDate: moment().subtract(2, 'years'),
callback: function (startDate, endDate, period) {
$(this).val(startDate.format('L') + ' – ' + endDate.format('L'));
}
});<input type="text" data-bind="daterangepicker: dateRange"/>ko.applyBindings({
dateRange: ko.observable([moment().subtract(1, 'month'), moment()])
});git clone [email protected]:sensortower/daterangepicker.git && cd daterangepicker
npm install && bower install
gulp serveCopyright © 2015 SensorTower Inc. See LICENSE for further details.
We're hiring across the board on our technical teams. Contact us by emailing [email protected] or making an application - and mention that you saw this note here. Ask for our recruiter, Rumiko.
Here's more about us and our engineering culture: Key Values