A Project for making Portfolio using GitHub Actions ![]()
It uses Toha Theme provided by Hugo combined with the power of Github Actions.
- Home Page
- About
- Skills
- Experiences
- Projects
- etc.,
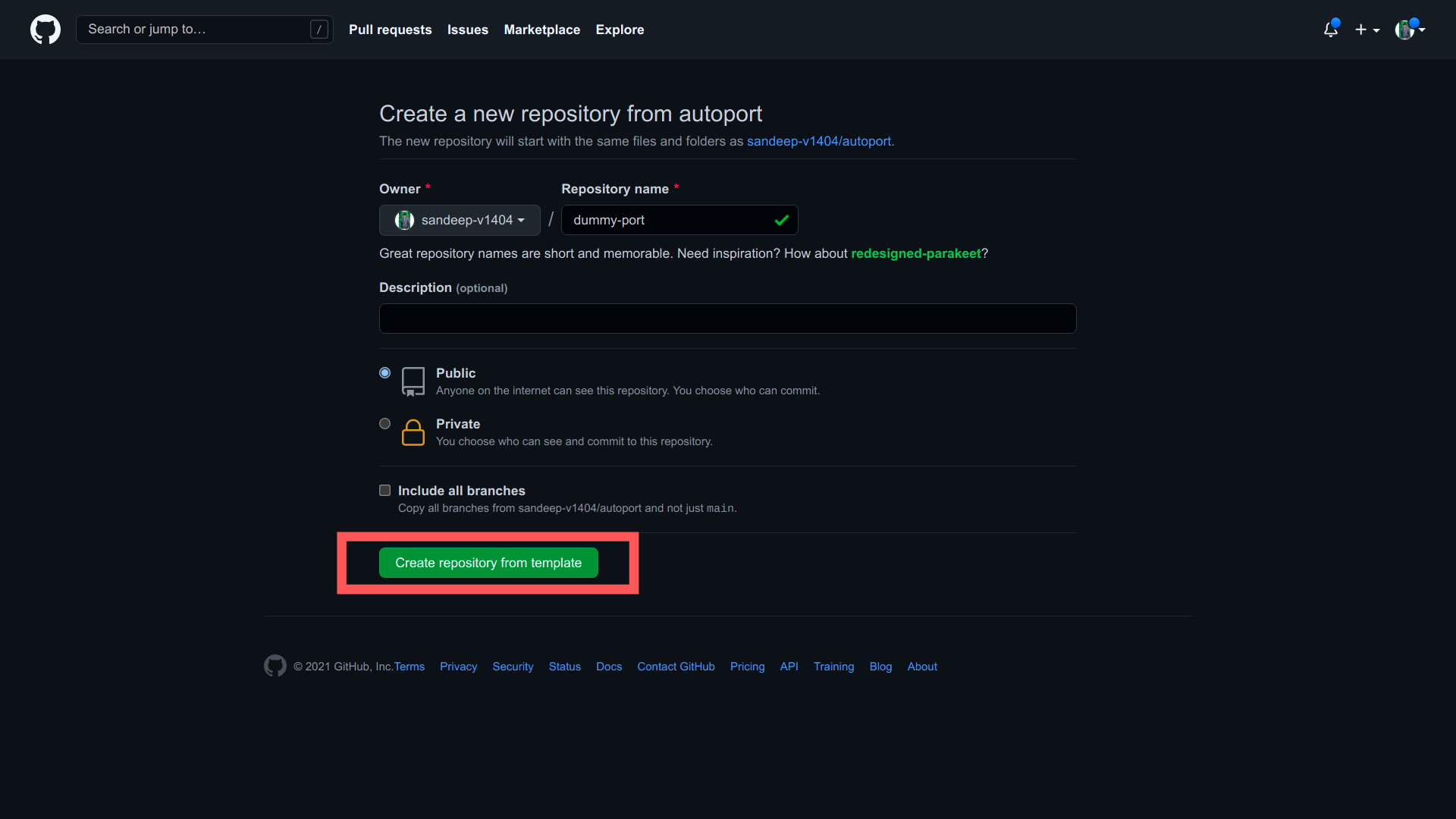
- Click on Use Template Button. It will create a fork.
- Add a new name to the repository and choose private/public. Wait for 2/3 mins.
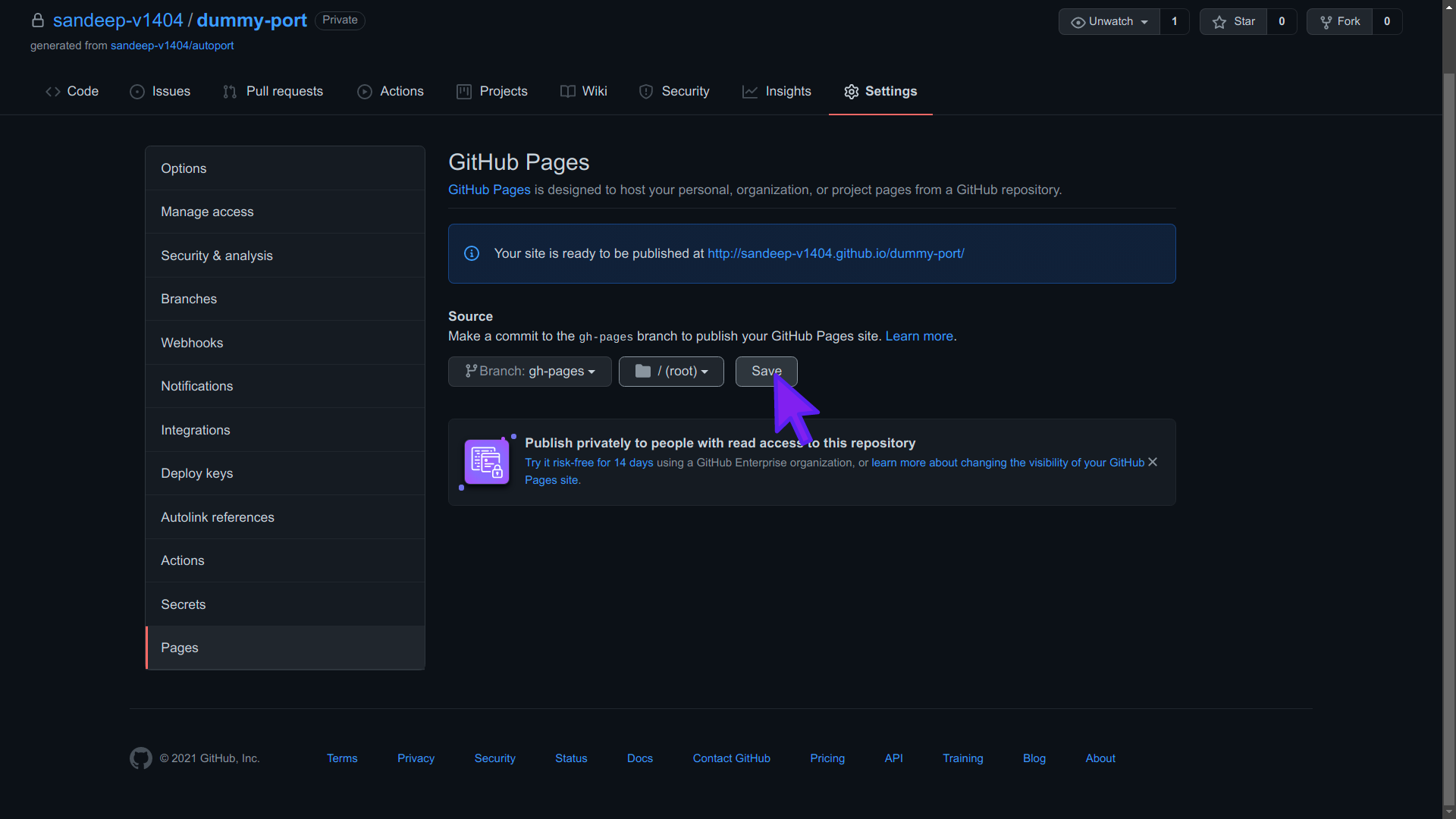
- Click on Settings and scroll down to GitHub Pages and choose
gh-pagesbranch.
- Click on Save and Wait for 2/3 mins and refresh the page.
- Navigate to the link and you can see the portfoliio.
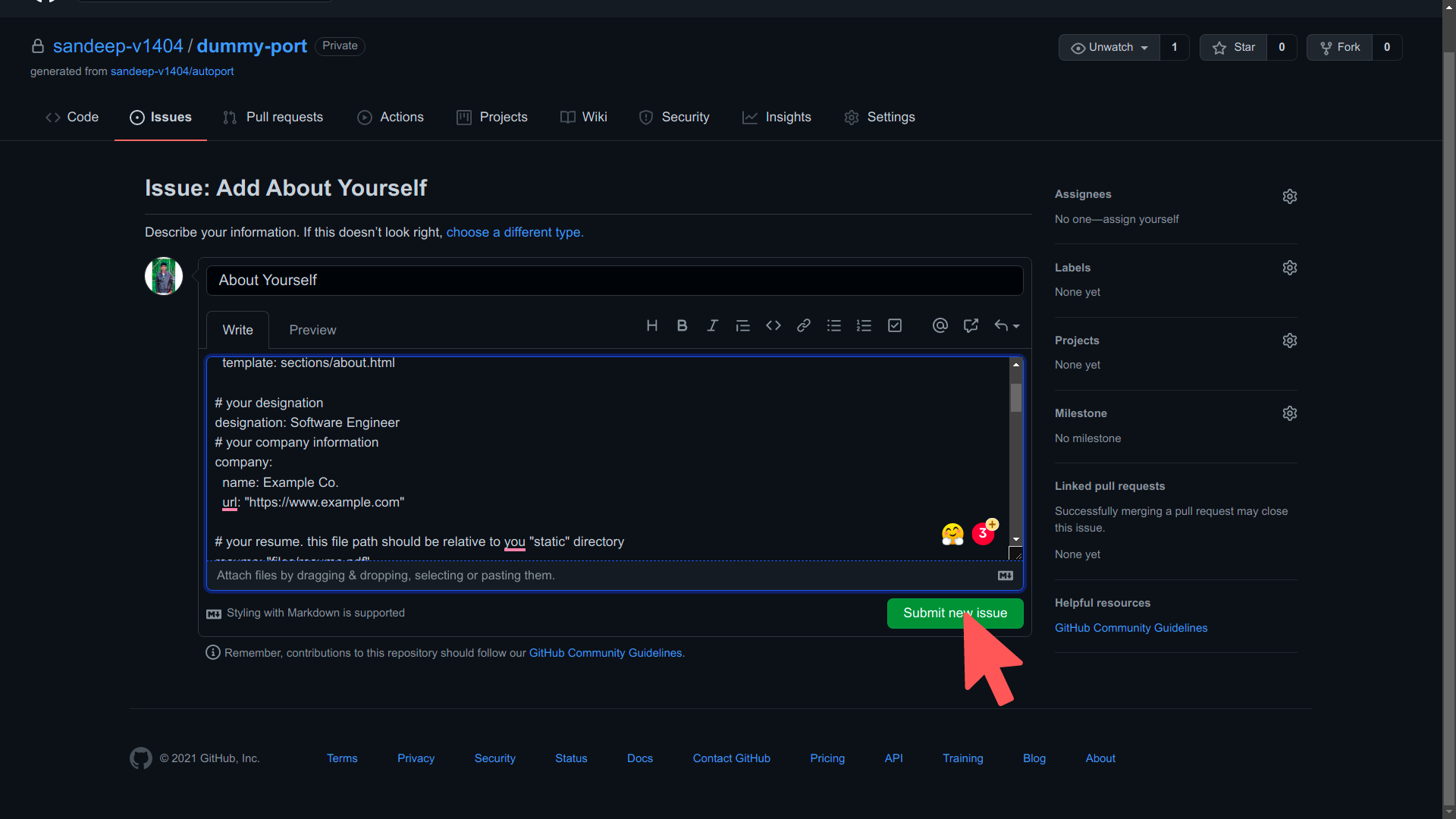
- Click on Issues Tab ->
New Issue(Located at Right Side) -> You will see the below page.
- Click on
Get StartedButton in About section.
- Modify the content according to your profile and click on
Submit Issue
- Update the
config.yamlfile located in root of the repository according to your URL in 1st Line and 54th Line.
- If you want to update your skills, projects or any section again. Go to Issues Tab -> Click on issue according to the section -> update the content -> Click
Update IssueButton.
Checkout the Guide Here
![[object Object]](https://socialify.git.ci/sandeep-v1404/autoport/image?description=1&descriptionEditable=A%20No%2FLow%20Code%20Portfolio%20made%20using%20Hugo%20and%20GitHub%20Actions&forks=1&issues=1&language=1&logo=https%3A%2F%2Fuser-images.githubusercontent.com%2F57038543%2F145280947-4947a6ed-9108-4b06-9e25-1040d3704890.png&name=1&owner=1&pattern=Circuit%20Board&pulls=1&stargazers=1&theme=Light)