-
Notifications
You must be signed in to change notification settings - Fork 340
Attribute configuration
Each product attribute can be configured to be used in Search and/or Catalog Layered Navigation.
On the attribute edition page in Magento back-office (Stores > Attributes > Product), following parameters can be modified on the Storefront Properties tab :

| Parameter | Default value | Description |
|---|---|---|
| Use in Search | No | If the attribute is used for product search. Eg : Setting it to "Yes" for the "Color" attribute allows to obtain result when searching on "blue hoodie" or "red jacket". |
| Search Weight | 1 | The weight of this attribute in search. |
| Used in spellcheck | No | When set to "Yes", the engine will compute spellchecking (see Spellchecking) on this attribute values. |
| Display in autocomplete | No | When set to "Yes", values of this attributes will be shown in autocomplete results. |
| Visible in Advanced Search | No | If this attribute can be used on the Advanced Search page. |
| Use in Layered Navigation | No | Set this to "Filterable (with results)" to display this attribute as a search filter (facet) on the Catalog Navigation pages. |
| Use in Search Results Layered Navigation | No | Set this to "Yes" to display this attribute as a search filter (facet) on the Search Result pages. |
You can refer to the following section to enhance the faceting configuration.
Each product attribute can also be configured when it is used as a facet in the search results and/or category view page.
On the attribute edition page in Magento back-office, following parameters can be modified :

| Parameter | Default value | Description |
|---|---|---|
| Facet coverage rate | 90 | The minimum coverage rates of results by this attribute. Example, if set to 90% on the "Brand" attribute, the facet will be displayed only if 90% of the products in the search results or category have a brand. |
| Facet max. size | 10 | The maximum number of values that will be displayed for this facet. If the attribute features more values than this limit, a Show more button will be displayed after the values listing and an autocomplete search box will appear automatically above the values listing. |
| Facet sort order | Result count | This is how the facet values will be ordered.
|
ElasticSuite allows you to customize layered navigation configuration of each category.
On a category edit page, you can access the Display Settings tab.
Under this tab you will see a new entry called Layered Navigation Filters
Please note this entry only appear on existing categories. You will not see the Layered Navigation Filters entry when creating a category.

This grid will allow you to customize filterable attributes for the current category.
The first main thing is that you are able to change the position of each filter. By default, each filter is using the global position value which has been defined inside Stores > Attributes > Product page.
Here you will be able to reorganize them so they will fit better with this category.
This is useful if your store is selling a large variety of products : "Author" and "Theme" attributes will be set on top for books related categories, but they have no sense on DVD related categories.
To reorder the filters just click on the Pinned switch on the right column : the filter will be moved on top of the list.
You will then be able to reorganize pinned items via drag-and-drop to perfectly fit the ordering that suits you best for this category.
When you unpin an item, it will take back its original position.

The other point here is that you will be able to configure how the filter will be displayed for this category.
The default value of each fields are the one that have been set for this attribute in previously
| Parameter | Default value | Description |
|---|---|---|
| Display Mode | Auto | This is how the filter will be displayed.
|
| Facet coverage rate | Attribute global value | You can edit this one in combination with Display Mode : auto to widen or reduce the minimum coverage rate for an attribute on the current category. |
| Facet max. size | Attribute global value | As explained previously. |
| Facet sort order | Attribute global value | As explained previously. |
If you want to reset the value of a field to it's default value, just check the Use Default checkbox and save your category.
ElasticSuite allows you to display custom attributes of yours with Sliders (like the Price).
There are some prerequisites to respect for this point to work :
- your attribute values must be exclusively digits
- you must specify that your attribute is using "Decimal Number" as imput validation, or "price" as input type.
Let's see a quick how-to for a new attribute.
This attribute will be Temperature and we plan to display a slider of values in Celsius degrees.
Let's go to Stores > Product > Attributes and create a new One.
I call it "Temperature", set its code to "temperature" and the input as a text field.

Then I set the "Input validation" to "Decimal Number"

Next step is to configure the attribute for being filterable in layered navigation and/or in search. See the steps describe above to perform this.
Once you are done, you can click on Save and Continue Edit and go back to the StoreFront properties.
You will then see a new fieldset named Slider Display Configuration
In this fieldset you can configure the display of your newly created attribute :

| Parameter | Default value | Description |
|---|---|---|
| Display pattern | In this field you should enter the pattern for your Slider. "%s" represents the value. So if you type "%s °C" you will obtain something like : "20 °C". | |
| Display precision | 0 | The number of digits to show for precision when filtering. Let this field to 0 to have a slider displaying integer values. |
Once you are done, you can now populate this attribute values for your products. Then all you will have to do is to process a full reindex.
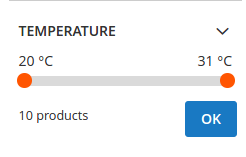
The slider should now be displayed in the Front-Office :

-
User's Guide
-
Developer's Guide
-
Releases
- Magento 2.3.x
- Magento 2.2.x
- Magento 2.1.x
- ElasticSuite 2.5.15
- ElasticSuite 2.5.14
- ElasticSuite 2.5.13
- ElasticSuite 2.5.12
- ElasticSuite 2.5.11
- ElasticSuite 2.5.10
- ElasticSuite 2.5.9
- ElasticSuite 2.5.8
- ElasticSuite 2.5.7
- ElasticSuite 2.5.6
- ElasticSuite 2.5.5
- ElasticSuite 2.5.4
- ElasticSuite 2.5.3
- ElasticSuite 2.5.2
- ElasticSuite 2.5.1
- ElasticSuite 2.5.0
- ElasticSuite 2.4.6
- ElasticSuite 2.4.5
- ElasticSuite 2.4.4
- ElasticSuite 2.4.3
- ElasticSuite 2.4.2
- ElasticSuite 2.4.1
- ElasticSuite 2.4.0
- ElasticSuite 2.3.10
- ElasticSuite 2.3.9
- ElasticSuite 2.3.8
- ElasticSuite 2.3.7
- ElasticSuite 2.3.6
- ElasticSuite 2.3.5
- ElasticSuite 2.3.4
- ElasticSuite 2.3.3
- ElasticSuite 2.3.2
- ElasticSuite 2.3.1
- ElasticSuite 2.3.0
- Magento 2.0.x