그간 JavaScript는 주로 웹에서의 사용을 위한 언어로 발전해 왔고, ECMAScript 표준 또한 브라우저 벤더들의 요구에 따라 주도되어 왔다. 하지만 이제는 브라우저를 벗어난 JavaScript가 일반화되고 있지만, 아직도 런타임들은 브라우저의 JavaScript 엔진을 사용하고 있다.
야심찬 아이디어 중 하나는 JavaScript 런타임을 생성하기 위해 필요한 것을 매개변수화하는 사양을 표준화하는 것이며, 이는 JavaScript 사용의 확장과 보편화에 따라 많은 이들이 자신의 특정 요구 사항에 맞는 런타임(가능한 더 작은)을 만들고 싶어 하기 때문이다.
아마도 youtube에서 한 번쯤은 "100 seconds of Code" 시리즈로 유명한 Fireship 채널의 콘텐츠를 본 경험이 있을 것이다.
짧고 쉽게 주요한 기술 트렌드를 풀어내는 이 채널의 운영자인 Jeff Delaney의 인터뷰를 통해 파일럿과 회계사를 꿈꾸던 그가 어떻게 독학으로 웹 개발자가 되었는지를 들어볼 수 있다.
디자인은 과학이 없는 것처럼 느껴지고, 오직 느낌과 직관만이 있는 것처럼 보인다. 인터렉션 디자인을 검색해 보면, 사용자 페르소나, 스토리보드, UX/UI로 표현된 벤 다이어그램 등만 잔뜩 보게 된다.
이 글은 자주 사용되지만 거의 생각되지 않는 몇몇 상호작용의 보이지 않는 부분에 대한 세부적 관찰을 다루고 있다.
<img> 태그에 "decoding" 속성을 지정할 수 있다는 것을 알고 있는가?
이 속성은 이미지를 어떻게 디코딩 하는지에 대한 힌트를 기술할 수 있는데, 동기(sync) 또는 비동기(async) 값을 지정할 수 있다. 기본 값은 "auto"로 브라우저가 가장 적합한 방식을 선택하도록 한다.
이를 기반해 많은 곳에서는 크기가 큰 이미지가 렌더링을 블록 시킬 수 있기 때문에, 이 경우 <img src="..." decoding="async">와 같이 비동기 디코딩을 사용을 권장하기도 한다.
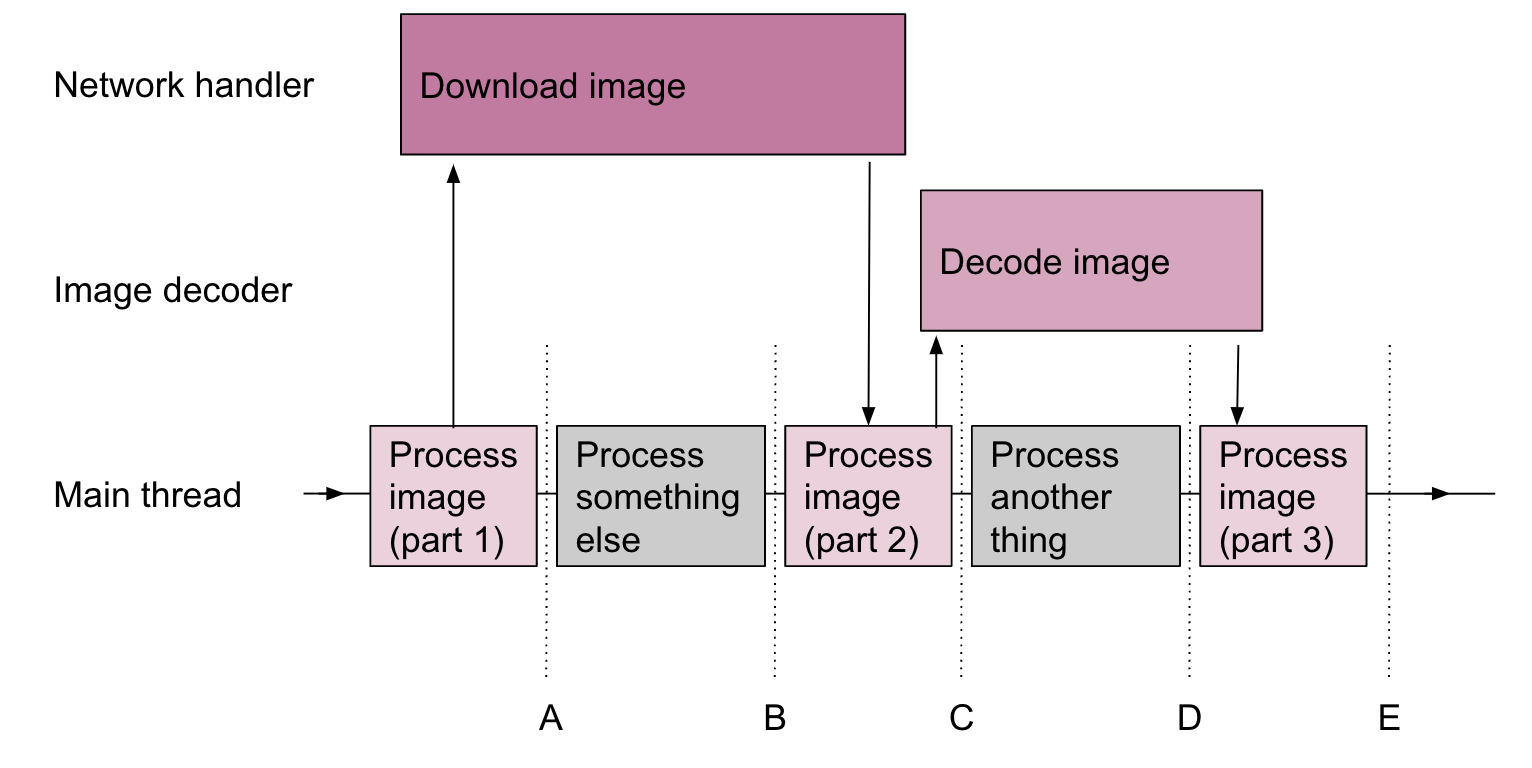
그러나, 과연 그러할까? 이러한 권장은 이미지의 디코딩이 메인 스레드에서 발생하는 상황을 가정하지만, 오늘날의 모던 브라우저들은 메인 스레드가 아닌 별도의 스레드에서 이미지를 디코딩 한다.
Web Components 기반의 프레임워크인 Lit의 실험적인 SSR 패키지(@lit-labs/ssr)에 대한 소개 영상이다.
[참고] Reddit의 차기 모바일 전용 UI 버전인 https://sh.reddit.com 은 Lit을 사용해 개발되었다.
2개의 시리즈로 구성된 글에서는 npm의 현재 상태와 레지스트리에 대한 흥미로운 다양한 통계 등을 확인해 볼 수 있다.
지난 7년간 React의 아이코닉 한 개발자로 활동했던 Dan Abramov가 Meta에서 퇴사할 계획이라고 밝혔다.
지난 몇 년간은 코드를 작성하기보단 개발팀과 커뮤니티, 생태계를 잇는 가교 역할에 집중해 왔었지만 어느 순간 재미를 잃었다고 한다. 더 많은 내용은 트윗 스레드를 통해 소회를 읽어볼 수 있다.
지난 6월 1~5일, 네덜란드 암스테르담에서 열렸던 JSNation 2023 콘퍼런스의 모든 세션에 대한 동영상이 공개되었다.
SolidJS 개발자인 Ryan Carnato, Webpack과 Turbopack 개발자인 Tobias Koppers, Angular 개발자인 Miško Hevery 등 유명한 개발자들의 발표를 들어볼 수 있다.
간단한 UX/UI 디자인 사례들에 대한 선택을 통해 자신의 UX/UI 레벨을 테스트해 볼 수 있다. 각 항목별로 좋은 UX/UI가 무엇인지에 대한 설명을 볼 수 있다.
<PolymorphicButton as="a" href="https://naver.com">
I am anchor
</PolymorphicButton>
<PolymorphicButton as="button" onClick={handleClick}>
I am button
</PolymorphicButton>
<PolymorphicButton as="span">
I am span
</PolymorphicButton>MUI, Mantine 등의 components library에서 제공하는 것처럼 polymorphic한 컴포넌트를 만드는 방법을 알아본다.
[참고] Polymorphic: 다형성. 여러 개의 형태를 가진다는 의미를 가진 그리스어에서 유래된 단어.
Polymorphic 한 컴포넌트는 다양한 Semantic을 표현할 수 있는, 다양한 속성을 가질 수 있는, 다양한 스타일을 가질 수 있는 컴포넌트로 해석할 수 있다.
디자인 시스템 컴포넌트, 혹은 공통 컴포넌트라면 수많은 요구사항을 충족 시켜야 하며, 앞으로 더 많은 요구사항 반영 및 기능 구현에 직면하게 될 수 있다. 이것을 잘 해결해 나가려면 '이것 아니면 저것'이라는 접근 방식으로는 충분하지 않다.
이 글에서 제시한 해결책은 한 번에 여러 계층의 추상화를 제공해야 한다는 것이다. 단순히 데이터를 패싱하고 렌더링 하는 config 방식, 특정 컴포넌트를 전달하는 slot 방식, 하위 컴포넌트 및 스타일링을 직접 위임하는 custom 방식 이 세 가지의 추상 계층으로 컴포넌트의 활용도와 재사용성의 향상을 가져올 수 있다고 한다.
RSC를 처음 접하거나 또는 RSC가 어떻게 작동하는지에 대해 더 많이 이해하고자 하는 개발자를 대상으로 Next.js 13의 서버 컴포넌트 개념과 코드를 단계별로 이해해 볼 수 있는 튜토리얼이다.
Hydration은 오늘날 프레임워크들에서 빈번하게 활용되는 개념이다. 이것이 무엇이며, 어떻게 여기까지 발전해 왔는지를 Angular의 개발자였던 Miško Hevery가 설명하는 튜토리얼을 통해 확인해 볼 수 있다.
[참고] 추가적으로 다음 링크를 통해 Dehydrate와 hydrate에 대해 보다 쉽게 개념을 이해할 수 있다.
브라우저에 URL을 입력하면 어떤 과정이 일어날까? 트윗에 포함된 그림과 설명을 통해 빠르게 이해해 볼 수 있다.
이전에 SVG 코드를 살펴본 적이 있다면, <path> 요소의 d 속성에 정의된 여러 개의 경로 값을 통해 그림이 그려진다는 사실을 알고 있을 것이다.
인터랙티브한 이 튜토리얼에서는 다양한 path 구성과 그림이 그려지는 과정을 배울 수 있다.
ComponentizeJS는 실험적 도구로 임베드 된 SpiderMonkey JS 엔진을 사용해, JavaScript 코드를 WebAssembly Component로 생성해 준다.
import { componentize } from '@bytecodealliance/componentize-js';
import { writeFile } from 'node:fs/promises';
const { component } = await componentize(
// WIT에 부합하는 JS 코드
`export function fn () {}`,
// Wasm Interface Type(WIT) 형식의 인터페이스를 정의
// https://github.com/WebAssembly/component-model/blob/main/design/mvp/WIT.md
`default world test {
export fn: func()
}
`);
// wasm 파일로 컴파일
await writeFile('test.component.wasm', component);dnt - Deno to Node transform
dnt는 Deno 팀에서 개발한 패키지 빌드 도구로, 오늘날의 패키지들이 지원해야 하는 다양한 환경들(모듈 지원: CJS/ESM, 런타임 지원: Node/Deno 또는 브라우저)로 인해 패키지 빌드 과정의 복잡도(복잡한 빌드 파이프라인 구성 같은)와 이를 위한 소스 코드 관리 등의 어려움을 해결해 주는 것을 목표로 한다.
TypeScript로 작성된 패키지는 dnt 모듈을 사용하는 빌드 스크립트 작성을 통해 다양한 환경에서 사용될 수 있도록 타게팅 할 수 있다.
// build_npm.ts
import { build, emptyDir } from "https://deno.land/x/[email protected]/mod.ts";
// output 디렉토리 지정
await emptyDir("./npm");
await build({
entryPoints: ["./패키지_소스코드_entry_point_파일명.ts"],
outDir: "./npm",
shims: {
deno: true,
},
package: {
// package.json 파일에 추가될 항목을 기술한다.
name: "패키지명",
version: Deno.args[0],
...
},
// 빌드 이후, 수행할 작업을 기술한다. (라이센스와 README 파일을 복사 등)
postBuild() {
Deno.copyFileSync("LICENSE", "npm/LICENSE");
Deno.copyFileSync("README.md", "npm/README.md");
},
});빌드 스크립트를 다음과 같이 수행해 버저닝과 테스트(테스트 코드 작성 필요)가 같이 수행되게 한다.
$ deno run -A build_npm.ts 0.0.1[참고] 보다 자세한 내용은 다음의 소개 글을 참고하라.
Animotion은 멋진 슬라이드를 만들고 코드로 아이디어를 시각화할 수 있는 프레젠테이션 프레임워크이다. Svelte, Reveal.js and Tailwind CSS를 지원한다.
구조적 데이터의 유효성을 검사하기 위한 스키마 라이브러리이다.
// email 유효성 검사
import { email, endsWith, parse, string } from 'valibot';
const EmailSchema = string([email(), endsWith('@example.com')]);
parse(EmailSchema, null); // throws error
parse(EmailSchema, 'foo'); // throws error
parse(EmailSchema, '[email protected]'); // returns '[email protected]'// 타입 추론
import { type Output, email, minLength, object, string } from 'valibot';
const LoginSchema = object({
email: string([email()]),
password: string([minLength(8)]),
});
type LoginData = Output<typeof LoginSchema>; // { email: string; password: string }[참고] 보다 자세한 내용은 개발자의 소개 글을 참고해 보면 좋다.
접근성, 커스터마이징 및 개발자 경험에 중점을 둔 로우 레벨 UI 컴포넌트 라이브러리로 디자인 시스템의 기본 레이어로 사용될 수 있도록 스타일이 지정되지 않은 컴포넌트를 제공한다.
ProseMirror 기반의 텍스트 에디터이다. 데모에서 동작을 확인할 수 있다.
익스텐션을 통해서 에디터의 기능을 추가할 수 있고, 쉽게 익스텐션을 만들 수 있는 도구를 제공한다.
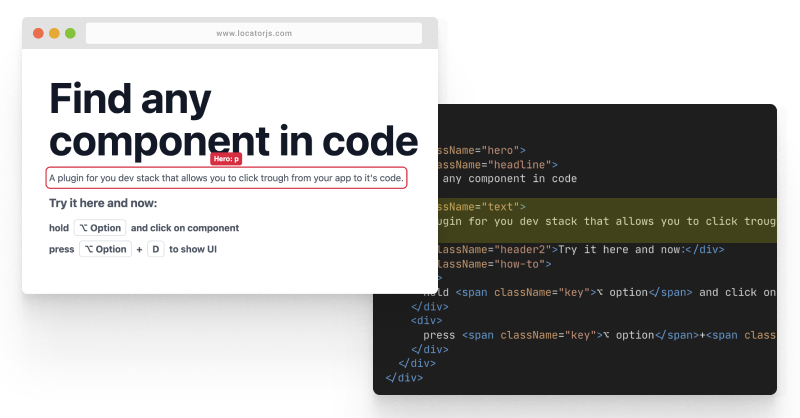
개발 중인 컴포넌트 소스 코드를 손쉽게 찾아주는 도구이다. 웹 페이지에서 간단히 클릭하는 것만으로 IDE 내의 컴포넌트 소스 코드로 이동하게 해준다. Chrome 익스텐션을 이용하거나 Babel 플러그인을 설치하여 이용할 수 있다.
현재 React, Preact, Solid, Vue, Svelte를 지원한다고 한다.