Port has been officially deprecated and there will be no additional feature development or bug fixes. One-click cloud hosting solutions are now available. We recommend using one of them for getting onto the Urbit network easily and affordably.
For information on migrating a ship from Port to another hosting solution, see here.
Thanks to everyone who used Port over the years! A spiritual successor may be in the cards, stay tuned :)
Much love,
~nocsyx-lassul & ~latter-bolden
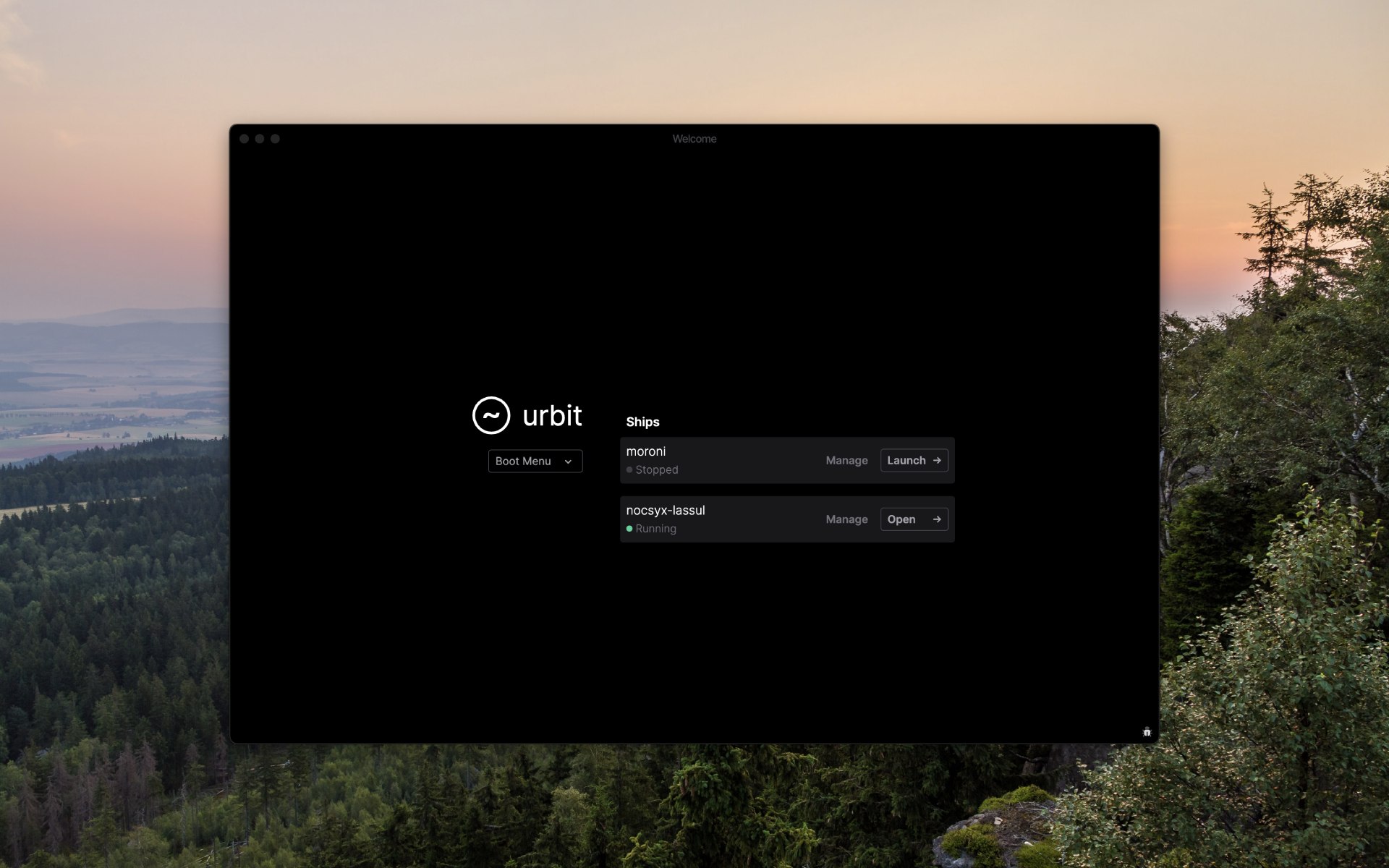
Formerly called Taisho, Port allows you to spin up, access, and manage your ships whether they are comets, planets or potentially stars. It gives people the ability to immediately download and run Urbit without any knowledge of the command line.
Head over to releases and download the installer for your operating system from the latest release. Currently available for all major OSes.
The architecture is built based off of James Long's article, The Secret of Good Electron Apps. With one exception, in production we don't run a simple process, but a hidden background window.
The main process' primary responsibility should be creation of windows and anything that requires interaction with the OS. Anything else should be diverted to the background window to ensure high performance.
The background folder contains all the services as well as the database client and an IPC server. Here is where most of the data and process management operations should happen. We also act as a proxy for the traditional IPC in most electron apps (not sure this is good, but it's what I went with.).
The renderer is a React + Typescript + TailwindCSS application. We use IPC to communicate only with the background process. External state like the DB is queried and mutated using react-query so that it is cached. Any internal UI state should run through either zustand or Context.
The Urbit binaries for each respective OS should live in the resources folder under the respective OS' folder. They aren't included because of size, but you can get them by running the get-urbit.sh script.
Port is a work in progress and we would love help making it the best it can be! Below are steps to help you get your development environment up and running.
- node version ^16 (Port currently does not build via node 17) https://nodejs.org
- yarn https://yarnpkg.com/
- node-gyp https://github.com/nodejs/node-gyp
Below are steps that should get you up and running on a GNU/Linux system.
- Install node.js version ^16
- Install yarn via terminal
npm install -g yarn - Install node-gyp via terminal
npm install -g node-gyp
With these following packages you should then be able to run yarn install on the Port project.