The color module contains extensions to the core module, such as a color chooser.
dependencies {
...
implementation 'com.afollestad.material-dialogs:color:3.2.1'
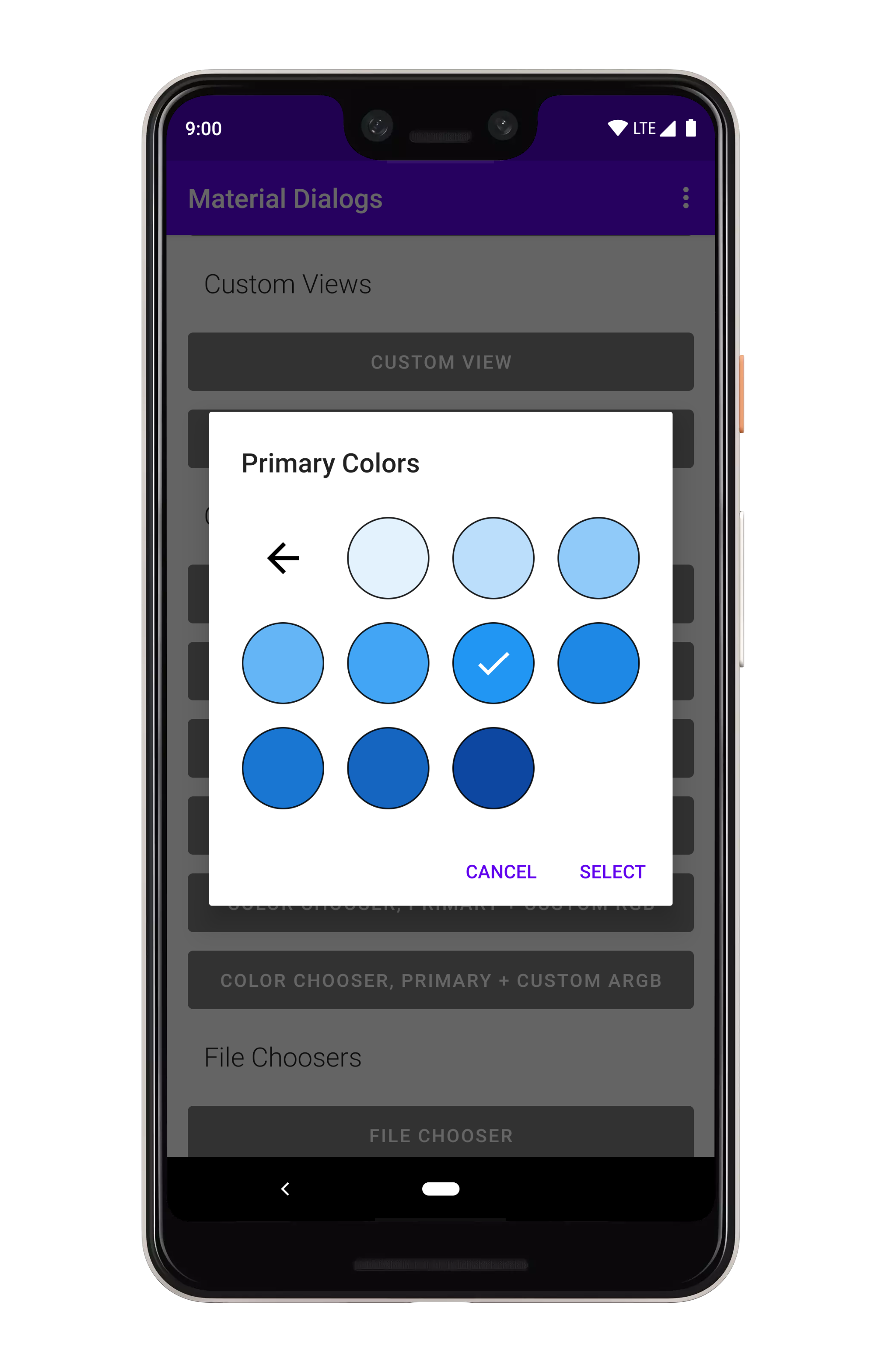
}Color choosers show a simple grid of colors.
val colors = intArrayOf(RED, GREEN, BLUE)
MaterialDialog(this).show {
title(R.string.colors)
colorChooser(colors) { dialog, color ->
// Use color integer
}
positiveButton(R.string.select)
}You can specify an initial selection, which is just a color integer:
val colors = intArrayOf(RED, GREEN, BLUE)
MaterialDialog(this).show {
title(R.string.colors)
colorChooser(colors, initialSelection = BLUE) { dialog, color ->
// Use color integer
}
positiveButton(R.string.select)
}You can specify sub-colors, which are a level down from each top level color. The size of the top level array must match the size of the sub-colors array.
val colors = intArrayOf(RED, GREEN, BLUE) // size = 3
val subColors = listOf( // size = 3
intArrayOf(LIGHT_RED, RED, DARK_RED, WHITE),
intArrayOf(LIGHT_GREEN, GREEN, DARK_GREEN, GRAY),
intArrayOf(LIGHT_BLUE, BLUE, DARK_BLUE, BLACK)
)
MaterialDialog(this).show {
title(R.string.colors)
colorChooser(colors, subColors = subColors) { dialog, color ->
// Use color integer
}
positiveButton(R.string.select)
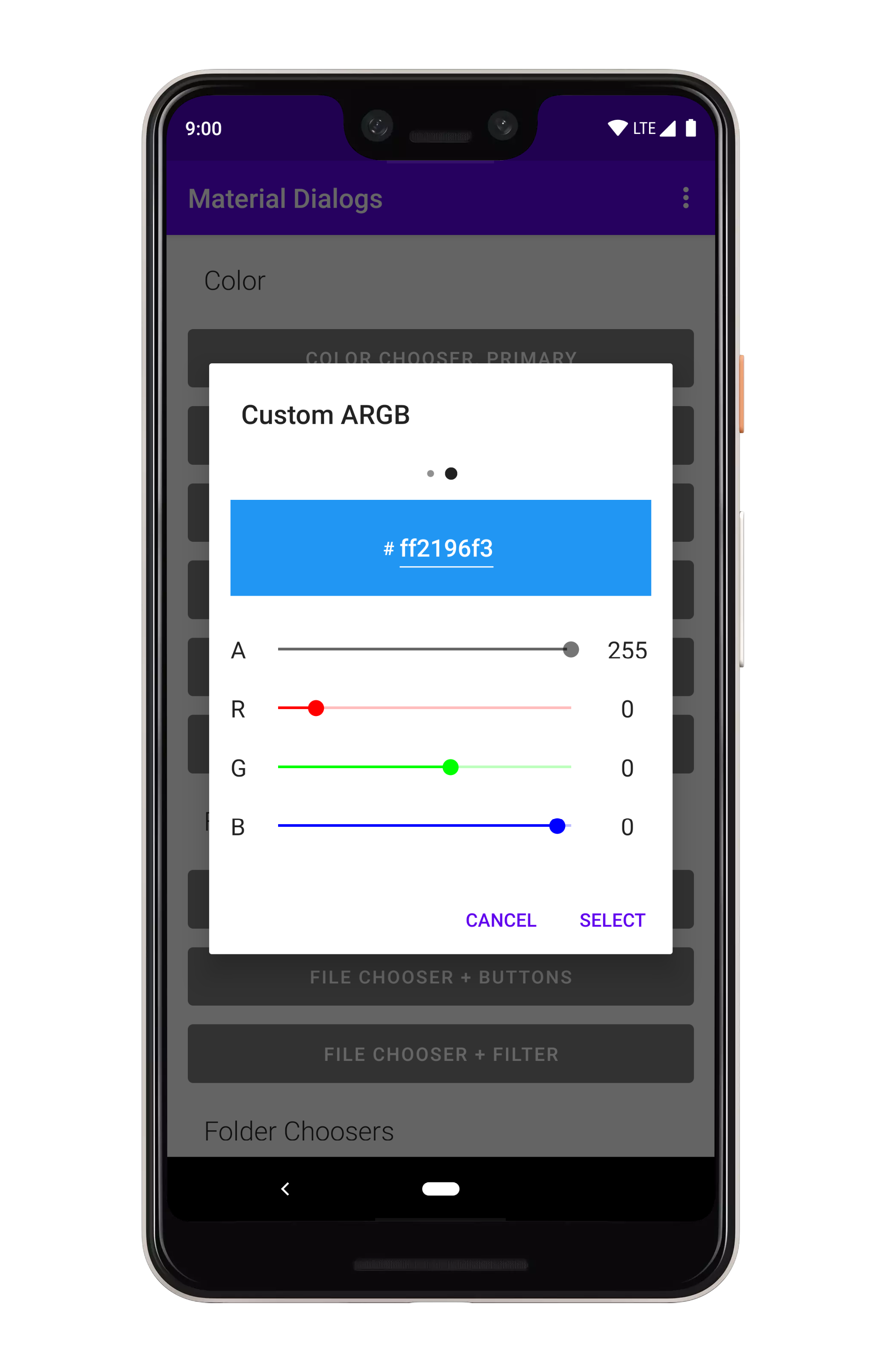
}MaterialDialog(this).show {
title(R.string.colors)
colorChooser(
colors = colors,
subColors = subColors,
allowCustomArgb = true,
showAlphaSelector = true
) { dialog, color ->
// Use color integer
}
positiveButton(R.string.select)
}Omitting showAlphaSelector will hide the alpha (transparency) selector.